SCSS 相比於一般的 CSS 有著下列優點,
簡言之,
SCSS可以模組化提升可讀性與維護性,減少重複的樣式。
上一篇用 ESLint 驗證 Typescript 的語法,接下來介紹如何用 Stylelint 驗證 SCSS 的語法。
安裝 StyleLint 與 Standard 規範
npm install --save-dev stylelint stylelint-config-recommended stylelint-config-prettier stylelint-config-sass-guidelines
自行建立 .stylelintrc.json,其中 order/properties-order 屬性則可以限定 css properties 排列順序,例如 color 不可以排在 padding 前面,如下,
{
"extends": ["stylelint-config-recommended", "stylelint-config-prettier", "stylelint-config-sass-guidelines"],
"ignoreFiles": ["src/assets/**/*.scss"],
"rules": {
"indentation": [
4,
{
"severity": "warning"
}
],
"order/properties-order": ["padding", "color", "padding-top"]
}
}
由於
Prettier設定indentation是4,因此stylelintrc rules indentation也設定為4,不然格式整理後stylelint會報出警告訊息。
上述 stylelint 規則繼承 Standard 規範,rules 部份可以自己調整團隊所需要的一些規則,ignoreFiles 裡面填寫的是不需要做 stylelint 的檔案或資料夾。
自訂規則參考
List of rules
這次沒有 Angular CLI 幫忙產生指令,需要自己建立例如下面,
package.json
"scripts": {
"lint:style": "stylelint src/app/**/*.scss"
}
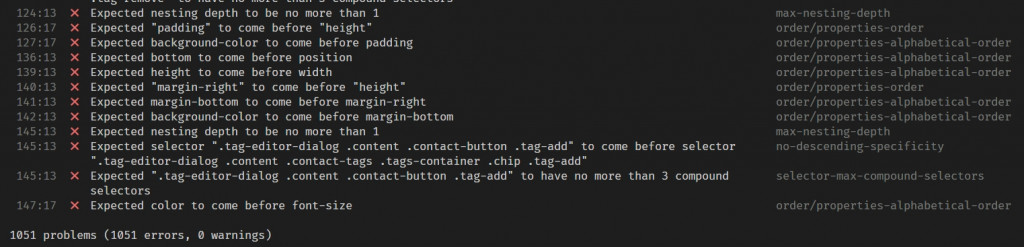
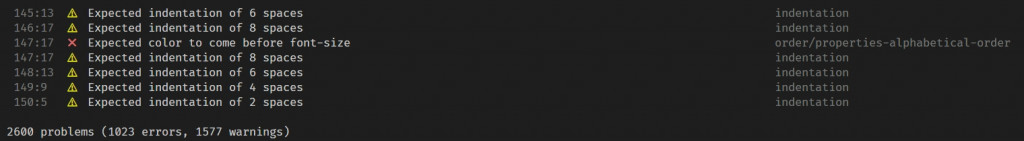
npm run lint:style 執行樣式檢查,並在 console 查看有錯誤的地方,

檢查結果會顯示在哪裡有錯誤的樣式,以及違反了哪些規則。
error 錯誤(默認)warning 警告例如要針對縮排字數發出警告,
{
"indentation": [
4,
{
"severity": "warning"
}
],
}


.vscode/extensions.json
{
"recommendations": [
"stylelint.vscode-stylelint",
]
}
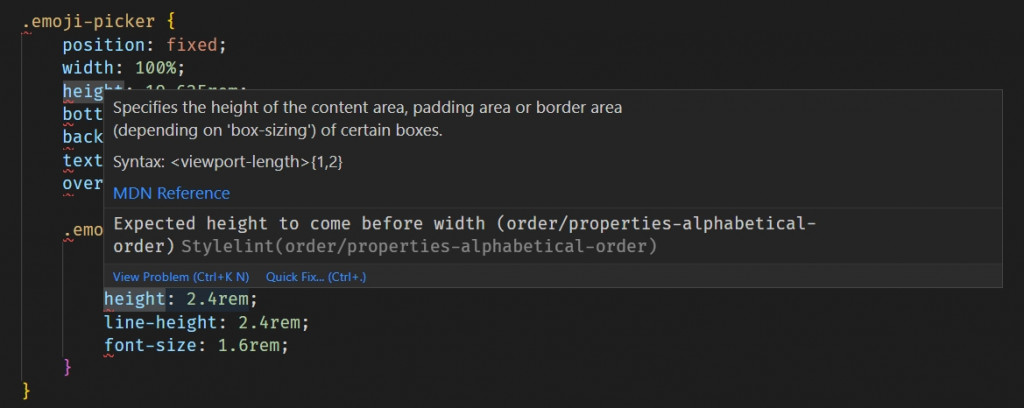
回到剛才的例子,安裝 Stylelint 擴充套件後 VSCode 會根據 Stylelint 規則直接將有問題的部份用紅線 (error) 或黃線 (warn) 標注。

npx stylelint src/app/**/*.scss --fix
打開設定檔 settings.json
{
"[scss]": {
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.codeActionsOnSave": {
"source.fixAll.stylelint": true
}
}
}
這樣當 typescript 存檔的時候 Stylelint 就能自動幫你修復程式碼語法錯誤問題。
editor.codeActionsOnSave需要安裝 Stylelint 擴充套件才會生效。
搭配 npm-run-all 可以與原本的 Angular 指令配合使用例如,
"scripts": {
// [原始] 格式化
"format": "prettier -w src/app/**/*.{ts,scss,html}",
// [原始] ESLint
"lint:script": "ng lint",
// [原始] Stylelint
"lint:style": "stylelint src/app/**/*.scss",
// [組合] 1. 格式化 2. 打包
"prod": "npm-run-all format \"ng build --configuration=prod\"",
// [組合] 1. 格式化 2. lint 語法檢查 3. 壓縮打包
"prod-compress": "npm-run-all format lint:* \"ng build --configuration=prod-compress\""
}
Angular 項目的負責人可以自訂不同的指令要進行的工作,最後再整合起來簡化
CI流程的設定。
我們在 Angular 中使用 ESLint 與 Stylelint 確保了 Typescript 與 SCSS 的品質,再由 Typescript 與 SCSS 編譯出 javascript 與 CSS,在程式碼的質量上不管是效能或可維護性應該都沒有問題了,但是一個專案開始之後,往往需要面對維護與後續的交接問題,使用好註解工具與培養註解習慣,在交接的時候可以省下不少時間。
下一篇介紹
Angular自動註解工具的使用。
